There’s a constant struggle throughout your product website optimization process between the desire to remain visually attractive and competitive in web product design, and the need to have your page load optimized for user download. Faster websites result in better user experience, better search rankings and each millisecond of improvement results in increase of your conversion rate. Properly formatted and compressed images can be the same high quality for users as they do to this day remain critical for positive buying experience, and still help you avoid performance problems.
Images Take Up 60% of an Average Storefront Page
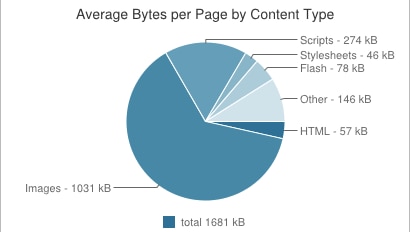
According to recent stats from HTTP archive (see below), images still do take up most of the page space, if we divide bytes by content type and compare them to other content types such as scripts, stylesheets, HTML… Also, the expected size of an average webpage is expected to exceed 2300 KB by the end of the 2014, which is a 44% growth compared to 2013. Images take up 60% of an average storefront page, JPEGs take longer to respond than other content types (except flash) and they are still making a majority of requests for image type, followed by PNGs and GIFs.
How One AI-Driven Media Platform Cut EBS Costs for AWS ASGs by 48%


Average Bytes per Page by Content Type

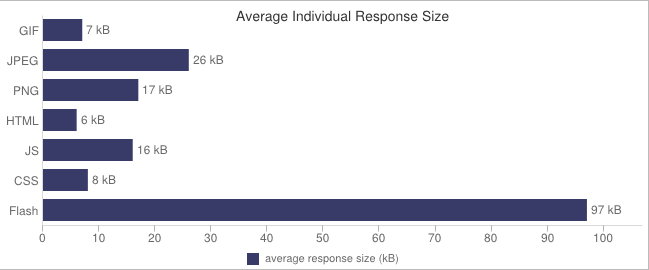
Average Individual Response Time

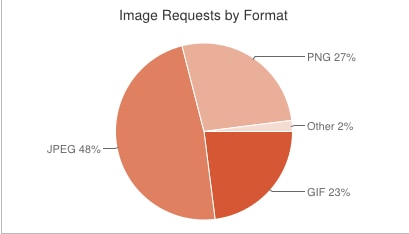
Image Requests by Format

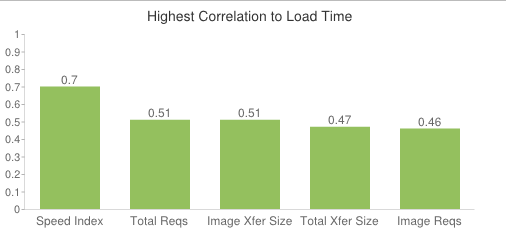
Highest Correlation to Load Time
According to graphs presented above, the courtesy of HTTP archive, we conclude:
- Images take up nearly 1031 kb in size of an average web page, which is more than 60% of the entire page space
- As page size is expected to grow in 2014 by nearly double, so is the trend of piling up images expected to continue
- JPEGs take longest to load, immediately after flash, followed by PNGs and GIFs
- Image requests bear high correlation to page load time
What Can be Done?
Nearly all the performance optimization rules apply, as always you should minify code and never forget to optimize images before uploading them, with proper formatting and compressing.
Improperly optimized images can take up more space than they need to. Typical image file is stored with a lot of extraneous information that has nothing to do with the display of the image itself, that is only useful for designers an completely extraneous for your customers. For users on slow connections, it is especially important to keep image sizes to a minimum.
Basic optimization includes cropping unnecessary space, reducing color depth to the lowest acceptable level, removing image comments, and saving the image to an appropriate format. This can be done with almost any image editing program. Advanced optimization involves further (lossless) compression of JPEG and PNG files. On WordPress, you can use WP Smush.it tool to optimize JPEGs, PNGs and GIFs. Drupal has Imagecach Smush.it tool that does the same. For other blog services, you can use Yahoo Smush.it tool to optimize your images manually before uploading them. The tool will not only strip meta data from JPEGs, and optimize JPEG compressions, but convert certain GIFs to indexed PNGs and strip any unused color from indexed images. You can also use PicMonkey, Pixlr, FotoFlexer or GIMP…

Source: Wikipedia
Also, basic rules for image formatting apply:
- Use PNG for logos and computer art, images with sharp edges and contrast. PNG files also have the extra benefit of supporting transparency
- Use JPG for photographs. Beware that different quality levels can impact the visual clarity
- You can use WebP format for Chrome users, if you are serving different type images based on the browser of your customers. WebP uses best of both PNGs and JPEGs
- Avoid BMP at al cost, also reduce GIFs and TIFFs
Once you have reduced the file sizes of your images, you need to strategize your image dimensions and product angles, especially if you are using extra images to display different shots of a single product. You should also, where possible, make available a smaller image that can be viewed in a larger pop up scale. Do not put the largest image on your landing page. You should also use thumbnails and image site maps, but not without being careful. Your thumbnail sizes should be as small as possible, and on image maps it is important that you add tags to specific images.
Read more at: