One of the oft-cited SEO benefits of responsive design is the ability to present a single URL for a page, rather than a separate mobile URL, helping the overall SEO of your site and pages by channeling potential and present links into a single URL, instead of splitting it – in theory.
When should you NOT choose mobile responsive design?
There are cases when responsive isn’t the right choice, and one of such cases is Disney’s responsive site. The site is visited often via mobile devices by people wanting to play one of the number of games they make available. Unfortunately, the games cannot be played on small screens, crossing out over 30 000 users each month; overall a negative SEO impact, leading to poor experience and a quick abandon from the mobile site. This example just highlights one area of the site where being responsive is not as beneficial as having a separate mobile site — for its games.
How One AI-Driven Media Platform Cut EBS Costs for AWS ASGs by 48%

Keyword research is crucial for SEO and by following the industry standards you can achieve decent results in the SERPs. But to have separate mobile keyword targeting RWD is not a best option as your site will use the same keywords for both mobile and desktop. For a site designed specifically for mobile use, it helps to have different keywords and content on your mobile pages to meet the unique mobile goals of the site.

There are some other factors why you shouldn’t jump to responsive sites so quick;
- Features – responsive design might not be for you if your site has features that will not be able to load without being handled by a mobile-specific site.
- E-Commerce – If mobile commerce occurs frequently on your site, you may want a mobile-specific solution for browsing products as well as a shopping cart.
- Content relevancy – A mobile-specific site may be better if highlighting specific mobile-preferred content is necessary, as opposed to just rearranging the normal site content.
- Speed – Another major concern. Responsive design sites need a large amount of Javascript and CSS to work, which makes up a lot of the download. This means sites are slow to render on smaller CPU devices or on poor connections. This also impacts on SEO because Google includes the page weight/loading time as part of its page ranking criteria.
Though many of the speed issues can be resolved by advanced techniques (Guy Podjarny has an excellent list here) there are situations (cost, web design agency preparedness to do such work) that usage of Application Delivery Controller reaps much bigger benefits.
The ability to target mobile-specific keywords is an oft-cited benefit of mobile-only over responsive web design. There are many factors beyond keyword targeting that determine how pages will rank on mobile devices – the biggest being location. Committing to deliver the best experience possible for the greatest number of site visitors is going to be the most beneficial long-term SEO strategy.
When should you choose mobile responsive design?
“Responsive design is more about readability than it is about SEO, it’s about how elements on a page are arranged and delivered to the user based on the device being used to access it.”
And for the majority of content creators, going with a responsive design — especially an out-of-the-box theme that is built to be responsive — is a smart decision. These are the reasons why:
1. Cost
A mobile-specific site may be deemed the best bet for users, and thus, for SEO, but the question is: can you afford it? a responsive site will provide a better, cleaner experience for mobile users. It may not be ideal in all situations, but 99 times out of 100, it will be better.
2. Convenience
A mobile-specific site also takes time to make. If you can’t afford to wait until it’s done, why not make a responsive site design?
3. Consistency
You want all the users to have the same great experience the original sharer had. This is much more likely to happen with a mobile responsive design than a mobile site with separate URLs.
4. Conversion.
Conversion is the key element; do you need a seperate mobile site to convert? Give your mobile users a clean and convenient experience, just like your desktop users. Your content can shine and your conversion strategy can go to work. That is exactly what responsive design enables you to do.
Creating a responsive website alone won’t be enough to be properly optimized for search results. User-friendly responsive Web design is preferred by Google, and Google doesn’t (intentionally) send traffic to websites that frustrate users, or to websites that don’t contain the keywords that people are including in their queries.
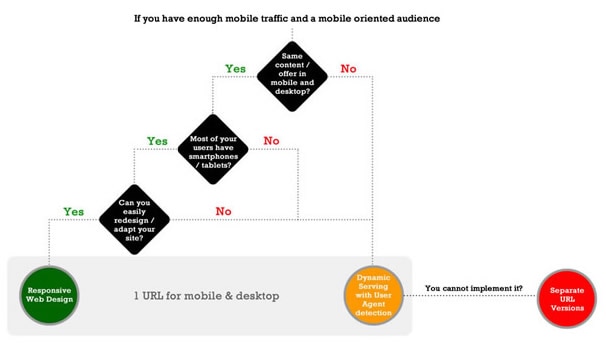
image source: http://aiscaler.com/wp-content/uploads/2010/10/aiMobile_scheme_vimeo.png
Solving RWD issues by using Application Delivery Controler
In general, a controller is a hardware device or a software program that manages or directs the flow of data between two entities. Application Delivery Controller focuses on managing mobile traffic. It enables fast content delivery to any mobile or desktop device, while ensuring the appropriate content is served to the correct device.
ADC tags all incoming request, either through user-agents dictionaries, or by using regular expressions. This unique method of identifying user-agents even allows for correct detection of future -currently unknown- devices. You will know precisely what content to serve to which device.
Think adaptive!
It’s great that responsive web design has gathered momentum and many sites are changing to this technique. That being said, without other mobile optimization tools, the ‘media query’ is not enough and now is the time to consider adaptive technology;
- Adaptive design more commonly refers to a site where features change or enhance based on the capabilities of the device. This can be used to solve the above issues.
- Adaptive does not have to be instead of responsive, you can do both at the same time.
- Adaptive adds more tools to optimize the viewers experience.
- Adaptive takes care of one major issue: Website speed.
Every responsive web design project is also a content strategy project. Your content must be revised; even though the long-term goal is to serve the same content to every platform, organizations cant just use whatever they already have. Clean up and pare down the desktop content.






