Mobile apps have become more popular than websites. In early 2017, mobile apps accounted for nearly half of global internet traffic and will continue to rapidly grow.
Mobile apps are completely different than websites, but unfortunately, many mobile apps are still using the same content delivery infrastructure that was designed for websites over 30 years ago. This diminishes user experience and leads to lower revenue.
How One AI-Driven Media Platform Cut EBS Costs for AWS ASGs by 48%

Mobile apps are software applications designed to run on smartphones, tablets and other mobile devices. They are typically available through app stores which are operated by the owners of the mobile operating system.
Mobile app landscape
By 2020, mobile apps are forecast to generate around 189 billion U.S. dollars in revenues via app stores and in-app advertising. Some of the most popular operating system-native stores are Apple’s App Store, Google Play, as well as Windows Phone Store and BlackBerry App World.
As of March 2017, there were 2.8 million available apps at Google Play Store and 2.2 million apps available in the Apple’s App Store, the two leading app stores in the world.

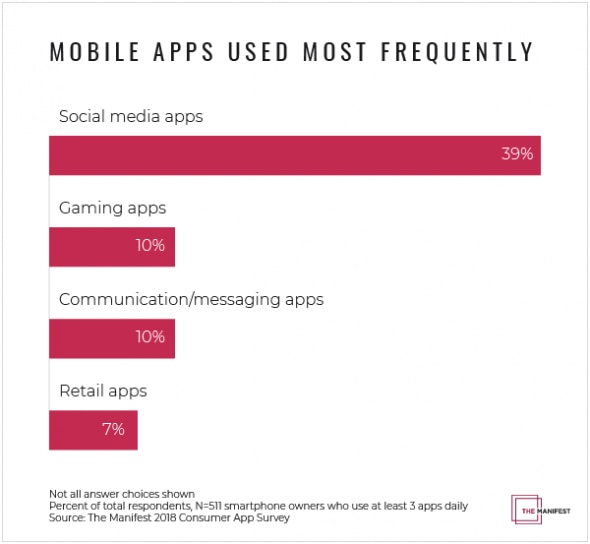
According to Statista, the most popular app category among Apple iOS users is utilities, followed by social networking, photo and video and games. Tools, communication, video players and edit, travel and local are the leading Android app categories in the world.
In the United States, mobile users spent the majority of their digital time – which varies greatly according to their age group – with mobile music apps. Instant messaging apps are the second most popular mobile app category in the U.S. Indeed, mobile messenger and social apps have experienced a surge in popularity not only in the United States, but also worldwide. WhatsApp, the leading mobile messaging app in the world, has 1.2 billion monthly active users as of 2017.

Mobile performance
Slow response times can be detrimental to the adoption of mobile apps. A delay of only several seconds is enough to make some users abandon an app. With mobile apps that employees depend on to complete their jobs, slow load times can diminish productivity and lead to employee frustration and customer dissatisfaction.
In this hyper-competitive and extremely fragmented landscape, unsatisfied mobile device users can easily switch to competitor sites or apps and are often vocal about their poor experiences on social networks. Businesses cannot afford to deliver disappointing mobile experiences; they must capitalize on the mobile opportunity by satisfying the rising expectations of today’s users.
Mobile apps, unlike desktop applications, have limited resources, such as battery life, processing speed, and bandwidth use, and UI/UX design decisions need to account for this. Fortunately, some tricks and adjustments to the application programming interfaces (APIs) that often provide data to mobile applications can help improve load times while being attentive to resource consumption.
Mobile performance elements
Mobile performance is an increasingly complex domain but generally includes four main components:
- app performance,
- network performance
- server performance
- API performance
By focusing on these areas, you can address two key metrics: Rendering time of the content on the screen (such as a web page loading or an app starting), and the time to consumer interaction with the content on the screen.
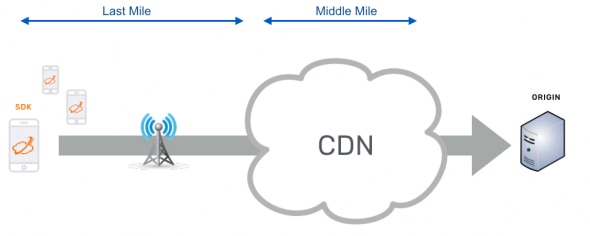
Traditional Web CDNs mostly focus on the first mile (the distance between the origin server and closest CDN server) and the middle mile (the distance between the two CDN edge servers), but they ignore the last mobile mile (the distance between the user and the edge server).

Back in the day, the “middle mile” was considered the slowest (with high latency between servers), but over the past decade and thanks to major infrastructure improvements, this is no longer the case. The major rise in mobile usage shifted latency to the last mobile mile, and in many geographies we measure an average latency of over 100 milliseconds. The challenge of content acceleration over mobile networks has become the most significant one for mobile apps.
How to improve mobile app performance
Our experts have come to conclusion that there are three major elements that you should master to improve mobile experience: APIs, mobile apps, and mobile sites.
Optimize for fast API’s
Application Program Interfaces (APIs) are the language of the Internet that allows applications to talk to other applications without human interaction for the purpose of data interchange. They have become crucial backend services to websites and mobile apps, and are the driver behind the Internet of Things (IoT).
When consuming APIs, it’s essential to ensure they are as fast as possible. Utilizing a content delivery network (CDN) and other optimizations can accelerate APIs to improve performance, reliability, and user experience by reducing latency, payload
size, and round-trip time.
Optimize for fast mobile apps
Mobile apps communicate primarily through api calls, meaning all of the API optimizations we discussed in the previous section apply to improving mobile app performance as well. Additionally, mobile apps have multiple request types outside of APIs, including image requests and third party requests.
Image requests in particular make up a massive amount of content on mobile apps, and thus represent a significant opportunity to increase performance.
Improve mobile app performance and user experience by employing the API optimizations discussed above and optimizing image requests in order to:
- Offload processing resources and storage by creating and storing derivatives on the edge of the Internet, closest to end users.
- Save staff resources and reduce infrastructure cost by automatically creating an image library of derivative image variants from a pristine image
- Increase rendering speed by intelligently delivering the best images to end users based on their device characteristics and network connectivity.
- Improve user experience by enabling images to be resized or cropped based on their position on the page.
Optimize for fast mobile sites
Delivering web experiences to mobile users can be accomplished in a variety of ways.
Commonly, organizations develop and maintain mobile-specific websites such as m.dot, wap.dot, and t.dot, which are simplified and limit the size and amount of content delivered to mobile users.
Optimize mobile sites to accelerate content, reduce infrastructure, simplify development, and reduce cellular air time by focusing on the following:
- Accelerate content (caching, prefetching, route optimizstion etc.)
- Reduce infrastructure (manage traffic network loads with intelligent cloud-based tools)
- Simplify development (reduce requests and compress code with Front End Optimizations)
- Reduce cellular air time (deploy content delivery network servers on mobile network operator’s core networks)
Conclusion
Mobile app optimization is a huge and complex topic, and beyond the scope of this article. However, we have seen that by focusing on some basic, but crucial, elements developers can boost their mobile app performance and deliver great experience to end-users.
In this hyper-competitive and extremely fragmented landscape, unsatisfied mobile device users can easily switch to competitor sites or apps and are often vocal about their poor experiences on social networks. Businesses cannot afford this. They have to make sure their apps provide satisfying experience to their users and we have focused on some basic ways how to do that.
If you have any questions about how to effectively improve your mobile app performance, or how to implement a mobile content delivery network (CDN) and reduce costs, contact us today to help you out with your performance and security needs.






