Sign up to our Newsletter
Towards the end of last year Google quietly announced on their Chrome blog that they ‘may identify sites that typically load fast or slow for users with clear badging’.
In essence, if your site typically runs slow, then you are about to be named and shamed by Google. The title of the blog was ‘Moving towards a faster web’, but if you read between the lines (and you are cynical like me) what it really said was “You’ve had long enough to fix your sites, time is up!”.
How One AI-Driven Media Platform Cut EBS Costs for AWS ASGs by 48%

And the news should not come as a shock as Google has had page speed as part of their SEO for a long time. So I’m with Google on this one – time is up for you slow coaches. We’ve been talking about it since 2016.
What’s expected to happen?
It’s not abundantly clear yet what the end result of this will be. But ideas touted include a green loading bar for fast sites (assuming blue or even red for slow ones), and possibly text saying ‘Usually loads slow’. Note the bold is from Google, not me. It is a bit like putting a virtual hat on your website and labeling it a dunce!
This is a real game-changer, as your site may have always been slow on certain devices. Let’s be honest, you probably knew it yourself if your app is one of these offenders.
But, and it’s a big but, the user will now know that it isn’t their phone or PC, but in fact your sluggish, intolerable website. Not only that, but every single person in any business will be able to walk over to the IT department and say “Why does our site usually load slowly?” and in fairness, they have every right to ask that question.
How can I check if I’ll be affected?
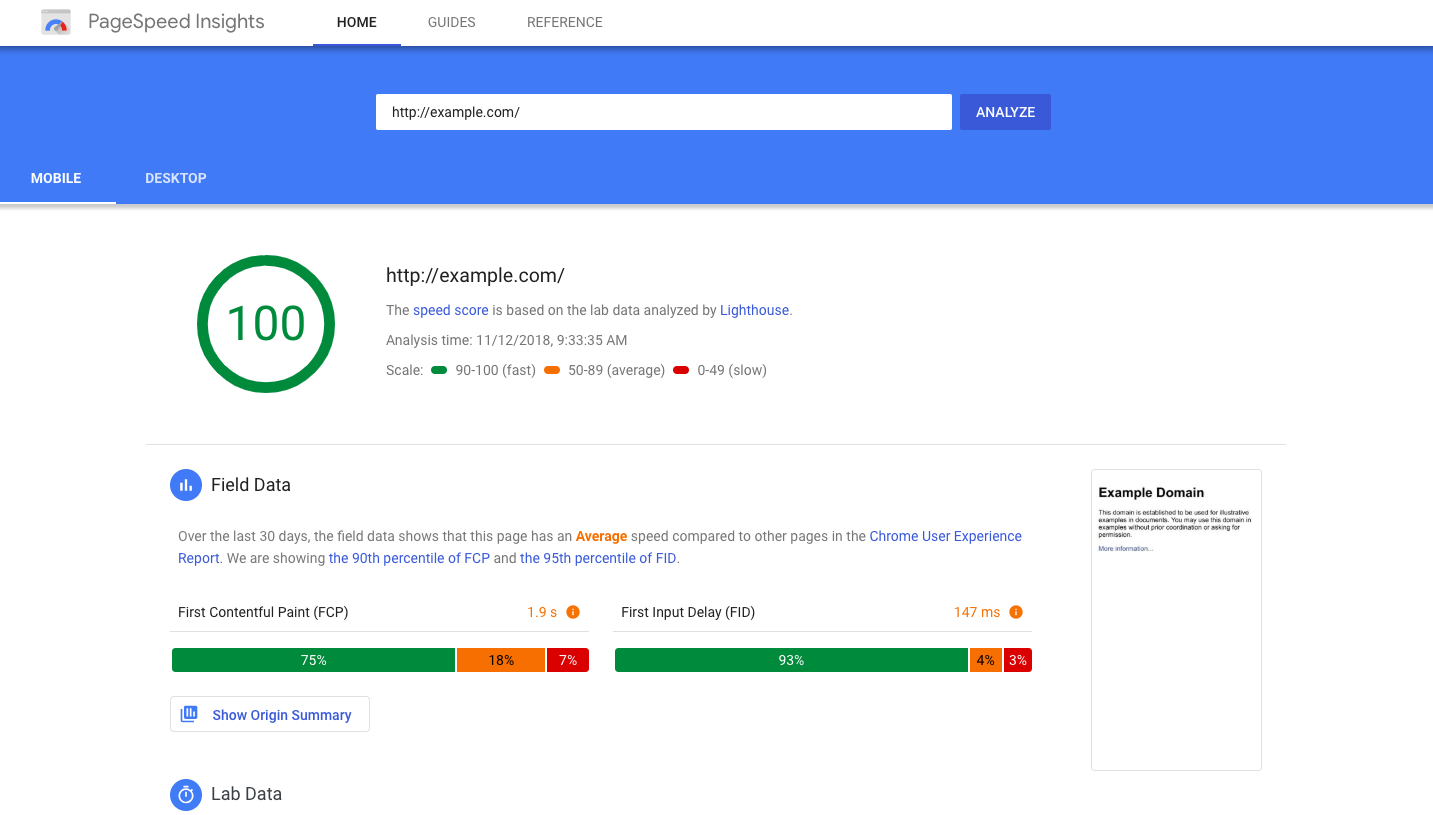
As of right now Google hasn’t released what the exact performance criteria will be. That said the defacto standard for web page load time is under 2 seconds, so that should be your overall goal no matter what. Google offers PageSpeed Insights which will give a rating and recommendations for improvement. In the trade, the old favorite was (and still is) Web Page Test, which will give you a waterfall breakdown of how your site loads (very useful and free tool).

What easy wins should I look to make?
There are thousands of articles written on how to speed up a web page, and in turn there are thousands of ways to speed up a web page. There is no silver bullet here, but here are my top 5 recommendations based on my own real-life experiences:
Live life on the edge
If you haven’t already utilized a CDN for your site, then that’s a no brainer. Cloudflare offers a free tier if your budget is non-existent. CDN is the single biggest leap you can take in performance. Assuming you’ve done that you can look to run serverless code on most platforms (AWS Lambda being the most famous). The performance gains by doing this are massive and you’ll probably save money too!
Cut the deadwood
Third-party addons are often lazily written and cause big load-time pains. It’s very likely nobody has done a recent review of them either. Keep only the addons you need, get rid of the rest. If one is running slow and you desperately need it, then poke the vendor and tell them to sort it out. For sure they’ll be panicking about this topic as well.
It’s all about money, money, money
Or rather cache, cache, cache. Sorry, terrible pun! But it held true 15 years ago and it holds true today. If you’re returning the same data over and over, then get it cached. Be it at the CDN level or the server level (varnish), or the database level (redis). It’s a blog post all of its own, but you should look to cache upwards of 90% on any typical website.
Fine-tune the engine
In former times (when CPU and RAM were expensive) every IT person was forced to squeeze every last drop out of their servers. The result was streamlined code and efficient apps. Fast forward to cloud computing and auto-scaling environments, nobody cares and developers can write sloppy code knowing the hardware will pick up the slack.
It doesn’t have to be this way and there are plenty of APM (Application Performance Management) tools to spot the bottlenecks and name and shame.
We’re also seeing the rise of kernel patching, where software can fine-tune the OS where developers have failed. Sometimes seeing 40% efficiency gains with no code changes, tools that are sure to get your system purring again.
Get somebody else to do it
Don’t process something server-side if you can get the client to do it (client-side). Again there are hundreds of articles on this, but in a nutshell languages like JavaScript and HTML5 make this possible. JavaScript is slowly (but surely) becoming a standard and if you’re looking to push processing to the client-side then I’d take a good look at it as most edge computing platforms support it. Note: Java is to JavaScript, as ham is to hamster!
How long do I have?
Google has not said when this is likely to occur but don’t wait for the announcement, start fixing now.
When Google starts rolling this out users will come to expect that all sites run quickly, and you’ll suffer the shame of a ‘Usually loads slow’ badge. It’s the IT equivalent of a wooden spoon award for sluggish sites, and nobody wants that. Perhaps I’ll write to Google and suggest they include an emoji of a wooden spoon in their notifications.






